Adding Video to Shopify Product Page
A video is a great tool for online advertising and marketing in a world where we interact in person and spend time learning from YouTube or our television. A flat website can seem less than desirable. Also, it is especially important for websites as a tool to keep your visitor on your page longer that could lead to improving your site ranking in Google. Below I will share a few tricks with you that you can use to add video to your site and “tweak” it for the results that you want.
Upload Your Video
First, your video needs to be stored somewhere. If you use YouTube or Vimeo then you will be provided with a nice embed code which you can use on your website. But what if you don’t want their branding on your video? You will need to upload directly to your website using FTP. NOTE: You should only do this with small files. If you have a large video it is recommended to use a third party host such as YouTube so that you do not tax your server and the video loads quickly for your visitor.
The tweaks that I would like to discuss today in this article pertain specifically to adding video to a product page in Shopify. After uploading the videos to YouTube, I decided that I did not like the YouTube branding or the image that appeared after the video ended (another video suggestion for the customer which could lead them away from the website they are on). Since they were small videos (under 1min long), I decided to upload them directly to Files in Shopify and add them to the Product page.
We can add video to 2 separate places on a Shopify Product Page.
1 – Adding Video to the Product Image Slideshow
I decided to not go with this method because the site I was working on uses a nice hover effect which was having an overlay issue after I added the video. I would only recommend this if your Shopify store is not using a hover effect.
- Upload an image that will be used for your thumbnail such as a symbol that represents a video
- Mouseover the image once it is upload and select “alt”. Add your video URL. What worked the best for me was to add the YouTube embed video.
This method works but was not “great”. I prefer the second method…..
2 – Adding Video Under Product Description
This sounds easy, right? Paste in a video URL or a video embed snippet and call it a day? Well, we have to take Desktop AND Mobile into consideration. I tried several things and here is what worked best for me:
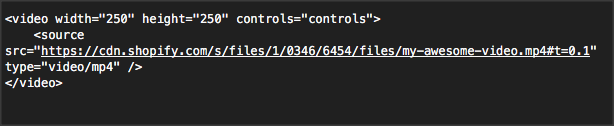
- Upload the (short) video to Files in Shopify and copy the URL. Delete anything after your file extension. In my example, I deleted everything after .mp4
- Turn off Autoplay!! on Desktop this is fine but on mobile, it forced my page to push me to the footer! I achieved this by not using an iframe and using the HTML5 video code.
- Resize small enough so that it doesn’t push out on a mobile device. I set mine to 250×250.
- We now need a “thumbnail”. In order to not waste time making thumbnails for each video, I decided to use the first frame of the video by adding #t=0.1 after .mp4
Here is how my code looks: